网页设计中,我们常常用到不同的效果,在当下这个扁平化热潮的时代,透明效果成为了网站设计的势头。透明效果就是把文本、图像或者色块变薄或降低其饱和度;使下面图层的内容内穿透薄膜显示出来;最终成为背景中有背景的效果,若这中技能运用得当的话,网站整体下过会特别棒,能把显示网站文本和图像的区域形成焦点。但是对于这种效果的使用具有一定的风险性,运用不当的话,会造成页面可读性差、对比不平衡、主题不凸出等问题。
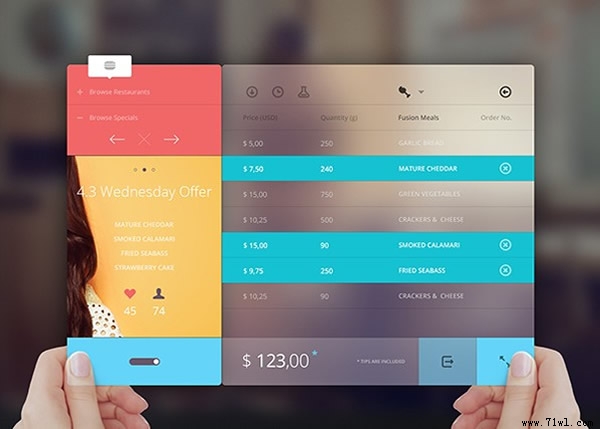
网站一:在背景中运用透明效果

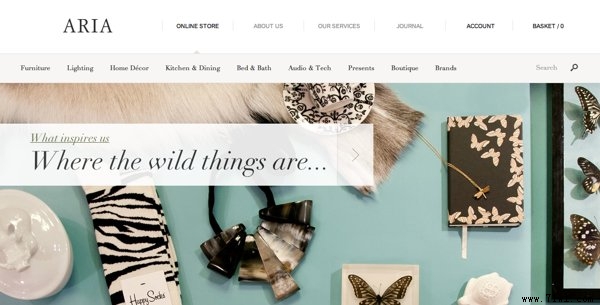
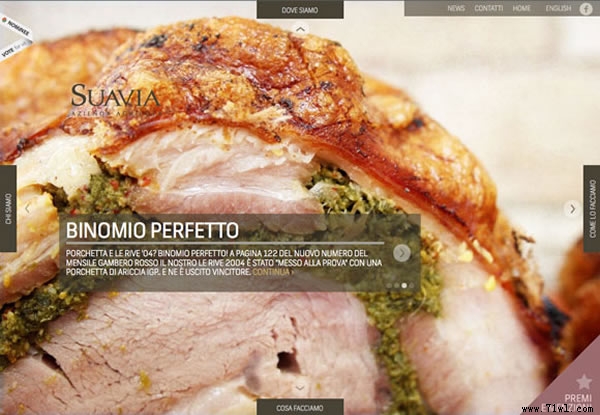
网站二:小范围的使用,增强网站主题与文本的可读性

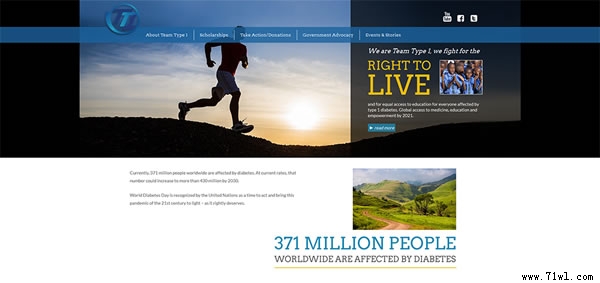
网站三:层次分明的使用透明效果,不遮盖图片的关键部分。

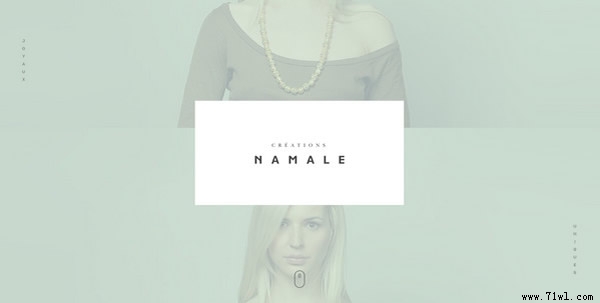
网站四:把透明效果艺术化

网站五:制造对比性,使文本在抢眼的背景中脱颖而出。

透明效果是很讨巧的一种效果,给人留下深刻的影响;这种图文并茂的效果,深受用户的欢心;当然,想要很好的掌握它,应确保文本的可读性,背景与背景的不冲突。对于网站透明效果的参数设置,并没有完美的固定设数,最佳的方案就是多去尝试,寻找最好的效果。
